
Let’s Encrypt is a Certificate Authority (CA) that provides free SSL/TLS certificates, thereby enabling encrypted HTTPS on web servers.It is domain validated, means doesn't require a dedicated IP Address.
The certificate is not that much different as the paid one and you can try it if you are unable to afford a premium SSL Provider, It is always recommended to have SSL certificate configured on your website to increase your SEO ranking specially in Google. In this post we will install and configure Let's Encrypt SSL certificate on a LEMP Server stack in a Digital Ocean Droplet.
Prerequisites
- You already have an Ubuntu 18.04 Server Set up with Nginx installed and Server Block Configured and sudo non-root user account.
- You must have a registered domain name already and that is pointing to digital ocean server and added appropriate
A recordsin your DO control panel, if not you may follow on how to - You must have the following DNS records set up for your server, otherwise you may read how to add DNS records on Digital Ocean Server.
- An A record with
example.compointing to your server’s public IP address. - An A record with
www.example.compointing to your server’s public IP address.
- An A record with
Step1 — Installing Certbot Let's Encrypt Client
The first step to using Let’s Encrypt to obtain an SSL certificate is to install the Certbot software on your server. Let's begin by updating our local package index so that we have access to the most recent package listings:
sudo apt-get update
First, add the certbot repository:
sudo add-apt-repository ppa:certbot/certbot
You’ll need to press ENTER to accept.
Then Install Certbot’s Nginx package with apt:
sudo apt install python-certbot-nginx
Press y and ENTER when prompted to continue.
Step 2 — Configure the Firewall to allow HTTPS traffic in
I assume you have already enabled the ufw firewall on your server, otherwise you may read initial server configuration in one of my other article.
At the moment, you have only HTTP traffic allowed to the web server, To additionally let in HTTPS traffic, allow the Nginx Full profile and delete the redundant Nginx HTTP profile allowance:
sudo ufw allow 'Nginx Full'sudo ufw delete allow 'Nginx HTTP'
You can check the current firewall rules with:
sudo ufw status
Output Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere Nginx Full ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Nginx Full (v6) ALLOW Anywhere (v6)
Next, let’s run Certbot and fetch our SSL certificates.
Step 3 — Obtaining an SSL Certificate
Certbot provides a variety of ways to obtain SSL certificates through plugins. The Nginx plugin will take care of reconfiguring Nginx and reloading the config whenever necessary. To use this plugin, type the following:
sudo certbot --nginx -d example.com -d www.example.com
This runs certbot with the --nginx plugin, using -d to specify the names we’d like the certificate to be valid for.
If this is your first time running certbot, you will be prompted to enter an email address and agree to the terms of service. After doing so, certbot will communicate with the Let’s Encrypt server, then run a challenge to verify that you control the domain you’re requesting a certificate for.
If that’s successful, certbot will ask how you’d like to configure your HTTPS settings.
Output Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access. ------------------------------------------------------------------------------- 1: No redirect - Make no further changes to the webserver configuration. 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for new sites, or if you're confident your site works on HTTPS. You can undo this change by editing your web server's configuration. ------------------------------------------------------------------------------- Select the appropriate number [1-2] then [enter] (press 'c' to cancel):
Press 2 and ENTER to redirect all traffic to HTTPS. The configuration will be updated, and Nginx will reload to pick up the new settings. certbot will wrap up with a message telling you the process was successful and where your certificates are stored:
Output IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/example.com/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/example.com/privkey.pem Your cert will expire on 2018-07-23. To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew *all* of your certificates, run "certbot renew" - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Your certificates are downloaded, installed, and loaded. Let’s test the newly installed SSL certificate.
Step 4 — Test SSL
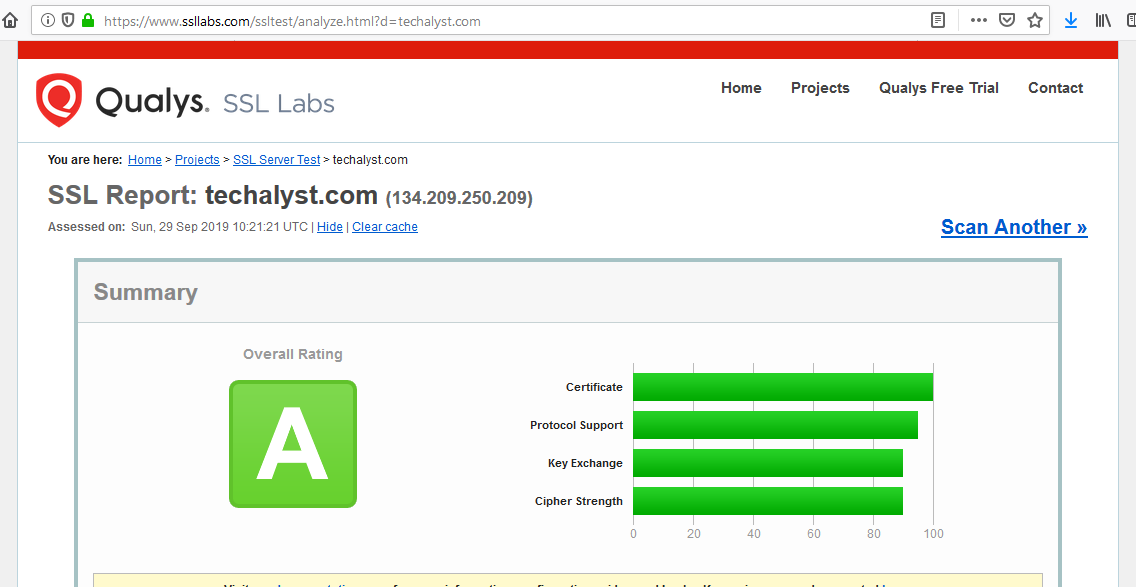
Try reloading your website using https:// and notice your browser’s security indicator. It should indicate that the site is properly secured, usually with a green lock icon. If you test your server using the SSL Labs Server Test, it will get an A grade similar to the following:

Let’s finish by testing the renewal process.
Step 4 — Verifying Certbot Auto-Renewal
Let’s Encrypt’s certificates are only valid for 90 days. This is to encourage users to automate their certificate renewal process. The certbot package we installed takes care of this for us by adding a renew script to /etc/cron.d. This script runs twice a day and will automatically renew any certificate that’s within thirty days of expiration.
To test the renewal process, you can do a dry run with certbot:
sudo certbot renew --dry-run
If you see no errors, you’re all set. When necessary, Certbot will renew your certificates and reload Nginx to pick up the changes. If the automated renewal process ever fails, Let’s Encrypt will send a message to the email you specified in previous step, warning you when your certificate is about to expire.
If you have any other questions, experience or insights on "How to set up Let's Encrypt SSL Certificate on Digital Ocean for Laravel, Nginx Application" please feel free to leave your thoughts in the comments bellow, Don't forget to share the posts.





Be the first one to write a response :(
{{ reply.member.name }} - {{ reply.created_at_human_readable }}