
Steps 4: Deploy your Laravel Apps on Digital Ocean Server
Now your server is fully ready to run your Laravel Project and delivery what the end users request to serve them, which is the primary task of our server. If your can remember , in the previous step, we have set our Laravel project root path as /var/www/yourprojectname/public , and in my demonstration, I have added /var/www/techalyst/public , still these folders doesn't exist in the server. Let's create the folder and place our project on it:
run the following command in your terminal and move to the /var/www directory:
cd /var/www
then run the following command to create your project folder, you must, make sure to name the folder as same as which you have given in your server block file in the previous step. You don't need to mention or create public folder since it is coming default with Laravel Project.
sudo mkdir techalyst
with that is done, you should restart the Nginx server now, run the following command in your terminal.
sudo service nginx restart
Now try to access your Laravel application on the browser using the IP Address or Domain name depending on your configuration, if everything went good, you must see a 404 error page instead of default Nginx Welcome Page. That means, so far everything is fine, of course we haven't installed Laravel yet so the public folder doesn't exist, hence you are seeing 404 error page.
That is not the end !, we have some more steps to complete the entire deployment process. First we have to install certain deployment tools on our server such as composer and git tools.
a. Install Composer on Digital Ocean Droplet
You must be aware what is composer since you are a Laravel developer, otherwise please click here to read about composer in their website.
Lets go back to the base directory of our server, using: cd ~command in your terminal, and run the following command:
curl -sS https://getcomposer.org/installer | php
Composer will be installed in your home folder after running the command in your terminal, however we have to move the composer.phar file from home directory to bin directory, for that run the following command:
sudo mv composer.phar /usr/local/bin/composer
that is all, now you may type composer in your terminal and you will see all the help files if everything went good.
b. install GIT on Digital Ocean Droplet
Unlike old methods of deployment with SFTP, Cpanel etc. the GIT has made the life hell easier than ever before to deploy or upload changes.
We will install the git inside a folder in /var directory which is the folder where Nginx /www directory resides. Let's name this folder as repo, but you can name it as anything you prefer. The following command will move us into our /var/ directory and then make a new directory called repo/ and then move us into that folder
cd /var sudo mkdir repo && cd repo
Next run the following command to make another folder inside repo, it is always batter to name this folder matching to your project folder name, for demonstration, I will name it as techalyst.git .
sudo mkdir techalyst.git && cd techalyst.git git init --bare
The --bare flag might be a new one for you, and that is because it is generally only used on servers. A bare repo is a special kind of repo whose sole purpose is to receive pushes from developers and merge it. You can learn more about these types of repositories from the official git site.
We now have a git repository in /var/repo/techalyst.git, congratulations!.
c. Setup GIT Post-Receive hook to move files or merge changes
GIT provides a cool feature called hooks which can be used to move our files after a git push. Git hooks are scripts that Git executes before or after events such as: commit, push, and receive. In real world, let's say you pushed your code from your development machine to Github, BitBucket or GitLab, your new code or updates, must be uploaded to our project folder on the server.
This is where the post-receive hooks come in to play a vital role.
To set up hooks we need to move into the hooks directory, which is a sub directory of our project.git folder which we created a short while ago. From /var/repo/techalyst.git we can type ls to see all the files and folders inside. You will also see the hooks/ directory which we need to cd into, type cd hooks command in your terminal.
Once you are inside the hooks/ directory we are going to create the post-receive script. We will be using a new command called touch which makes an empty file.
sudo nano post-receive
Now you will open up a blank file in the terminal. Type the next two lines into the file and save and exit the file. Make sure to mention the correct project name matching your one and also the repo name. In my case it is techalyst and techalyst.git respectively.
#!/bin/sh git --work-tree=/var/www/techalyst --git-dir=/var/repo/techalyst.git checkout -f
Then save and exit the file (the same way we keep doing it Ctrl + X then Y to confirm the save and enter to save). This is the file where all the transfer happens.
The post-receive file require correct execution permissions in order to copy these files over, so run the following command in your terminal:
sudo chmod +x post-receive
once that is done, simply exit the server by typing exit in your terminal or close the SSH client, next we will push the local project to the server.
d. Connect your Development Computer to Production
Now that your server is set up to receive the files, let’s set up your local computer so that it can push the files to your server. We will be using git, I assume your Laravel project directory is under git version control.
Normally we push our files to BitBucket by setting up a git remote called origin that represents BitBucket. So whenever we want to push to BitBucket we call a command git push origin master. This tells git to push the master branch to our origin remote. In this case BitBucket is a push location, like wise we can define as many push location as we need, ex: one for testing server, one for staging and one for production etc.
We will define our new server as a push location in short wile, I like to call this remote by the name live which represents our production server. So that, we can push to our server by simply typing the command git push live master and this will push the master branch to our live server.
I assume your terminal is pointing to your Laravel Project in Local computer, if so go ahead type the following command, in the command you must replace the IP Address 100.100.100.100 with your Droplet IP and techalyst.git with your repo name:
git remote add live ssh://root@100.100.100.100/var/repo/techalyst.git
and then type the following command in terminal to verify the new push location was added,
git remote -v
that is all, here after whenever your latest code is production ready, just type the following two commands respectively in your terminal:
git push origin master git push live master
e. verify the git hook worked and install Laravel first time through the composer
Once you push the project to the live server, login to your droplet in your terminal and go to your project folder, once you are in the project folder in server, type ls-A in your terminal and you will see all your project files there which you pushed short while ago. It means so far everything is good.
While you are still in your project folder in the terminal, Let's install your Laravel project dependencies using composer, please run one of the following command depending on your Laravel version. Make sure to skip the bracket part of the command, ex: (if Laravel version > 5.5).
sudo composer install --optimize-autoloader --no-dev (if Laravel version > 5.5) sudo composer install --optimize-autoloader (if Laravel version = 5.5) sudo composer install (if Laravel version < 5.5)
You should see the installation progress in your terminal, once it is completed proceed to the next step to configure appropriate Linux Folder Permission to our Laravel Project.
Sometimecomposer installcommand may fail in case if your server doesn't meet the requirement for any additional packages you are using, ex: I have installedintervention/imagelibrary for Laravel and installation failed with error asking to activateGD libraryin the server, I simply ransudo apt-get install php7.2-gdto install it and thencomposer installsucceeded, if it happens to you, simply search in google or stack overflow for remedy.
f. Granting Appropriate Linux Folder Permission for Laravel Project
In order to execute, Our web server needs special permissions over the Laravel directory. We need to first change the ownership of the Laravel directory to web group users with the following command:
sudo chown -R :www-data /var/www/yourprojectfolder
then we need to grant write permission for web group over Storage and Cache directories so that it can write in those folders, this is the folder where your Laravel project stores logs, cache and file uploads. Run the following command in the same order:
Please make sure to replace yourprojectfolder with the exact name of your project always in any commands throughout my post.
sudo chmod -R 775 /var/www/yourprojectfolder/storage sudo chmod -R 775 /var/www/yourprojectfolder/bootstrap/cache
In any case if you must need to change or upload anything to your Laravel Project, through FTP Programs such as (FileZilla,etc.), you must add our Linux User to our web group with the following command, Just to remind you again, we created a Linux user in the step 2 of this post.
sudo usermod -a -G www-data admin
Please make sure to replace in the above command, admin with your Linux username which you have created in the Step 2 of this post, in my demonstration I have named it as admin.
Please try to avoid root login after the permission setup, Because Linux might automatically reset your permission setup above if you login with root credentials, In such case always make sure to repeat the permission setup above with your less privileged sudo user which you created in the step 2 of this post. Otherwise Laravel might behave strange with file upload etc.
g. Create Database
we installed MySQL server a while back, but we haven’t set up an actual database yet on the server to store our application data. Now it's the time to set up that and connect your Laravel project to the new database.
Login to your Droplet and type the following command in your terminal:
sudo mysql -u root -p
the terminal will prompt you to enter the root password for yourMySQL server, Remember that we set a root password during the installation of mysql server in the Step 3.
once you enter the root password, your terminal will switch to mysql command line automatically, This indicates that you are in the MySQL CLI now instead of the ssh.
mysql>
now you can write sql directly in your terminal to execute DDL, DML queries against your database server, that means it is time to create a database, a database user and Grant Privilege.
First create a database user for your project with the following command, remeber to replace username and password with what you prefer, you will need this later when you connect your application with your database :
CREATE USER 'username'@'localhost' IDENTIFIED BY 'password';Next we will grant full privilege for the new user to entire database server,
GRANT ALL PRIVILEGES ON *.* TO 'username'@'localhost' WITH GRANT OPTION;
Next Rebuild the Privileges so that our changes can take affect,
FLUSH PRIVILEGES;
Then finally we can create our database with the following command, you can choose any appropriate name for your database as you prefer,
CREATE DATABASE techalyst_backend;
to verify, run the following command and it will list all the databases currently on the server including your new database.
SHOW DATABASES;
that is it, type exit and switch back to your SSH Terminal from MySQL Command Line Tool.
h. create .env file and configure Laravel
While you are in the Laravel project folder in your server, type ls -A to view all the files in the folder including the hidden files, one of the important file I want to highlight is .env.example this is a sample environment file shipped with Laravel by default, we will create a new environment file by copying the .env.example file and name the new file as .env which is an important requirement of Laravel.
Run the following command in your terminal to create the .env file:
sudo cp .env.example .env
Next we will edit the .env file using nano editor, type the following command in your terminal:
sudo nano .env
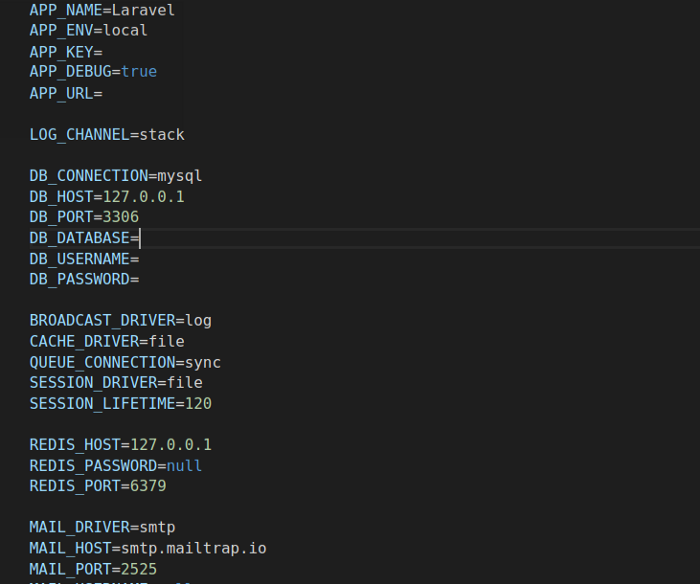
and your terminal will look similar to the following,

First change you have to make, is to set the APP_NAME with your Project name or Website Title, Then you have to set the APP_ENV value as production, and then set the APP_DEBUG to false since we don't want our visitor to see technical errors that might arise within your application. APP_KEY needs to be set also, but we will set that in a moment with an artisan command.
Next coming to your database settings. You will need to configure your DB_HOST to be localhost, set the DB_DATABASE to be the name of the database we just created in the last step, and then set your username and password for the database user which you created in the last step in the DB_USERNAME and DB_PASSWORD fields.
You might want to adjust your cache, queue, and session drivers if you know what you are doing. But the defaults are good for most apps.
Lastly you will want to change the MAIL settings as well. Just configure it based on the settings for your email service provider. The settings are pretty self-explanatory and outside of the scope of this tutorial.
Now Save the file using the Ctrl + X command then Y and then Enter as we usually do.
One last thing we have to set in the .env file is define the APP_KEY, type the following artisan command in your terminal and Laravel will generate an APP_KEY automatically and set it.
sudo php artisan key:generate
then you may run the following commands to cache your configuration files and route files which will give a performance boost to your application.
sudo php artisan config:cache sudo php artisan route:cache
That is all, we have now completed the minimum required configuration for Laravel and connected it with our database.
i. Create Database table through migration or phpmyadmin
One last thing still pending is, the database table which we haven't created yet, there are two ways to create the database table depending upon your perusal,
- Create tables using Laravel Migration command
- Create or import tables using phpmyadmin
to create database tables using Laravel migration artisan command, run the following command in your terminal
sudo php artisan migrate
to create or import database tables using phpmyadmin, click here to follow up my another article on how to setup phpmyadmin in Digital Ocean Droplet.
This is the end! just go ahead type your domain name or IP Address in your browser, and you must see your Laravel App live on the cloud. One last thing to remind you again! if you do any changes in your Development computer, you must push the changes to your SVN and Production Server with the following commands.
git push origin master git push live master
If you have any other questions, experience or insights on "How to Deploy Laravel on Digital Ocean Server" please feel free to leave your thoughts in the comments bellow, Don't forget to share the posts.


Be the first one to write a response :(
{{ reply.member.name }} - {{ reply.created_at_human_readable }}